蓝鲸项目组:奖项申报-前端 部分的小总结
项目背景
奖项申报系统是为了解决组织的奖项管理,提供有组织管理,创建奖项,申请奖项,撤销奖项,批量通知,批量邮件发送等功能,同时基于蓝鲸平台,利用蓝鲸平台提供的用户管理能力,以及大平台效应(也就是基于蓝鲸 Paas,一个账号多个系统都可以使用),使得该系统能作为一个 Saas 应用,可以提供给各个组织使用。
按照所完成的 issue 对自己所写代码的复盘总结
issue #8: 完成组管理和奖项管理前端页面开发,调整完善部分代码
代码文件总览

👆 这是当时修改的文件(看着改了 32 个文件,其实 每一个组件的添加对应有一个无用的
index.css)
除了基本配置项设置的改动:router、App.vue、package.json。
组管理模块
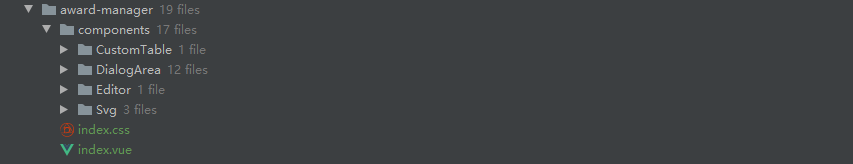
文件夹总览

关于组管理模块放置在group-manager文件夹下面,命名规范 大写驼峰法,以文件夹区分,实际文件命名为 index,对于页面代码位于直接模块文件下的 index.vue 样式位于 index.css ,组件同理,这样做的好处是为了,在引用的时候只需要 import GroupManager from '@/views/group-manager' ,组件同理,同时为了区别组件,以及如果组件通用与多个页面,因此在页面下单独创建文件夹为 components ,这是关于组管理页面的文件夹设计,起初在DialogArea组件中是为了抽离公共 layout ,设计出不同的内容表格,但是后续发现确实这两个弹框没有后续发展的必要,但是为了后续弹框的扩展,于是还是设计了一个 index.js来暴露我所写的弹框组件。
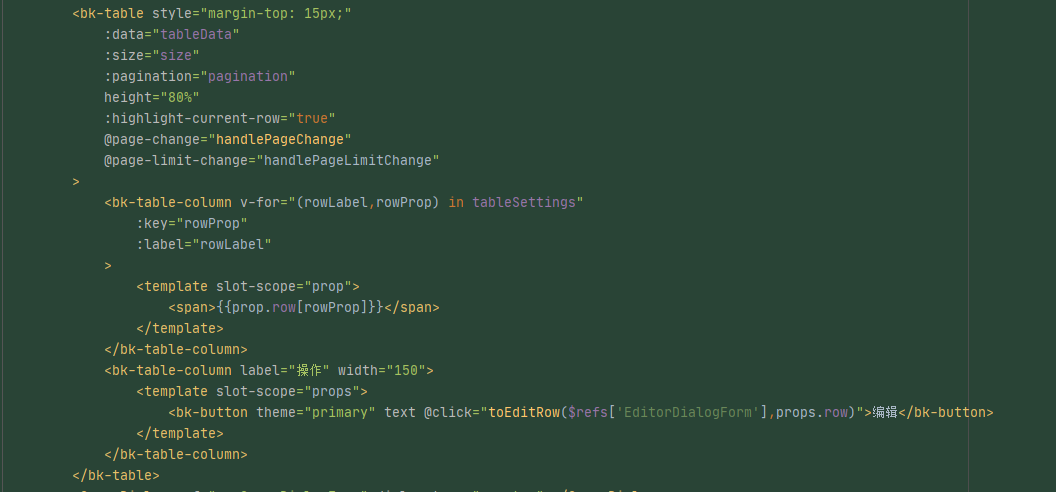
表单部分

由于表单比较单一,于是我采用 tableSettings来遍历,通过 prop注入的方式来实现中间部分的表单设计,这样使得中间部分的风格统一,这种一般适用于纯数据展示,当需要动态的配置表单数据时更方便,可以隔离开数据主体,但是同时遇到的问题也很明显,如果中间有一个字段需要做一些特殊处理的时候,就很麻烦,于是我设计了一种组件(当然这个没有在这次项目中使用上):
1 | <bk-table> |
其次是在操作的时候,将 refs['EditorDialogForm'] 作为参数传入,让对应的方法更加独立开,而不是依赖与 this
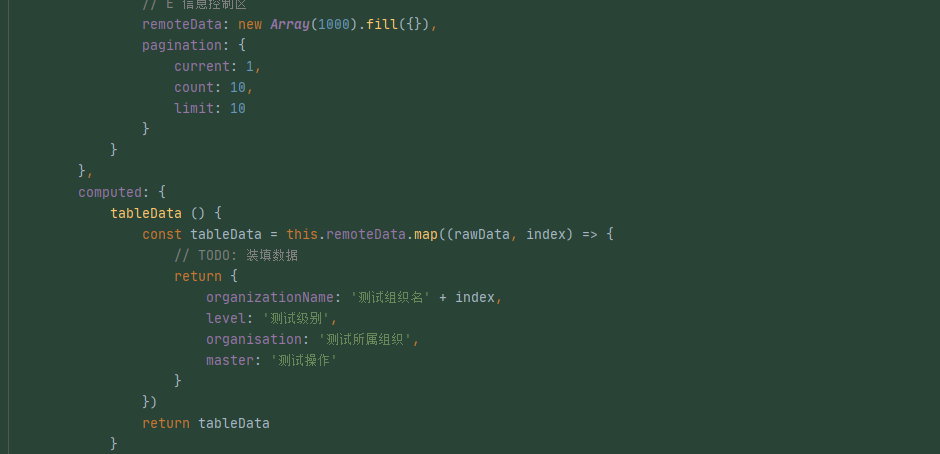
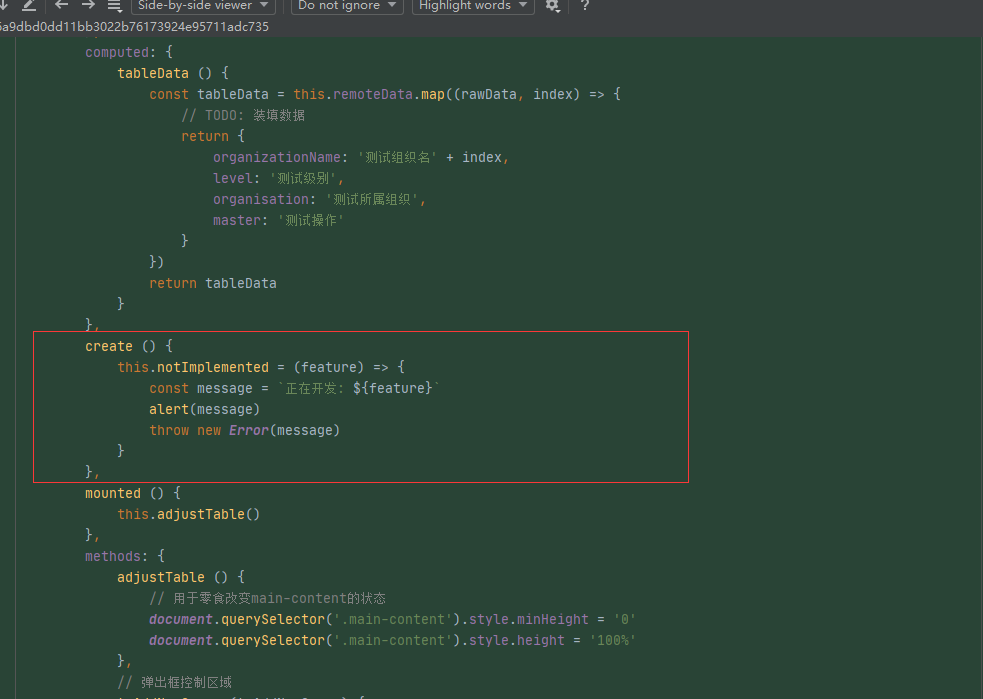
然后是表单数据处理的时候,我将所有处理数据的逻辑放置在 computed 中:

这样做的原因,是因为我希望将 computed 的数据响应性,用作为数据过滤加上字段别名配置,在以后开发中,如果遇到字段不一致,需要更改的时候统一到 computed 中去修改就行,而不影响到之前所配置的字段。
弹出框组件

弹出框组件中,我起初的设计都是通过双向绑定,将通过 attrs 传入或者通过 props 传入,然后这次项目中,我将这些数据都通过调用组件的 show方法,然后将数据传入:

这样让一些关键的表格判断,在组件内部可能会更加单一,比如如果传入的数据 id不存在,这种情况下,表格显然不允许有弹出,而是给一个报错警告,于是我就转为这样去设计组件了,(当然具体是否合适,貌似我后续的开发中,发现这个确实不是很合适)。
逻辑层面

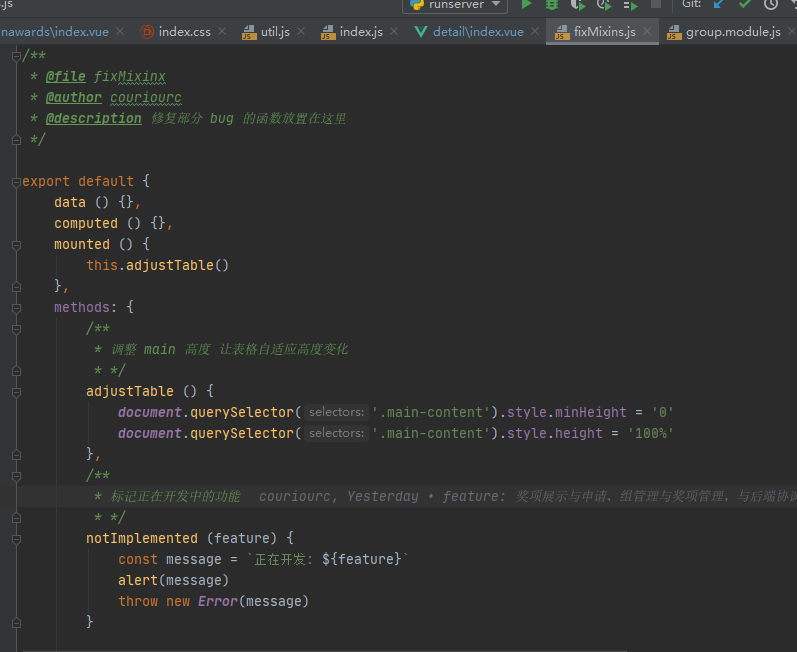
我抽离了一个公用方法,临时放置在 created (图片中的写错了 😒),然后在点击按钮,触发一些还在开发的功能中,临时放置,这是我之前开发中的一个习惯,就是未实现的功能,不放空,而是给到一个警告和报错信息。
adjustTable以及notImplemented都放置到mixins中
奖项管理模块
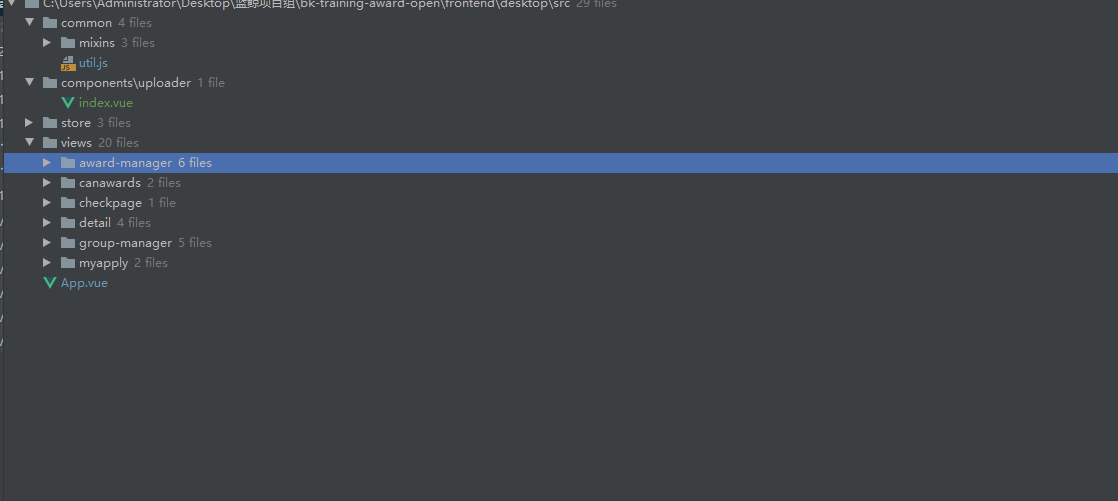
文件夹总览

还是和之前一样的 index.vue 加上 components,表单设计和组管理中的表单设计是一致的,
弹出框组件

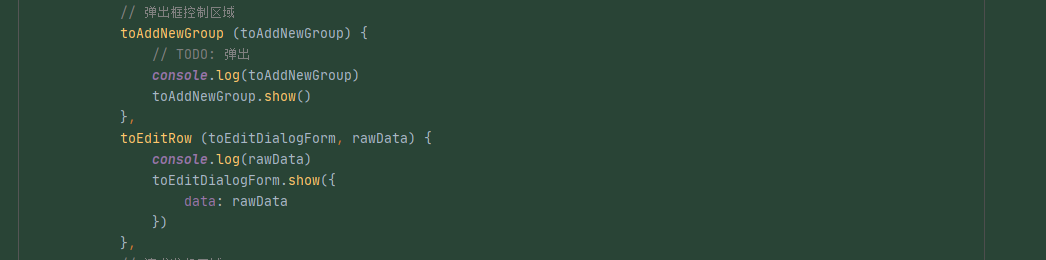
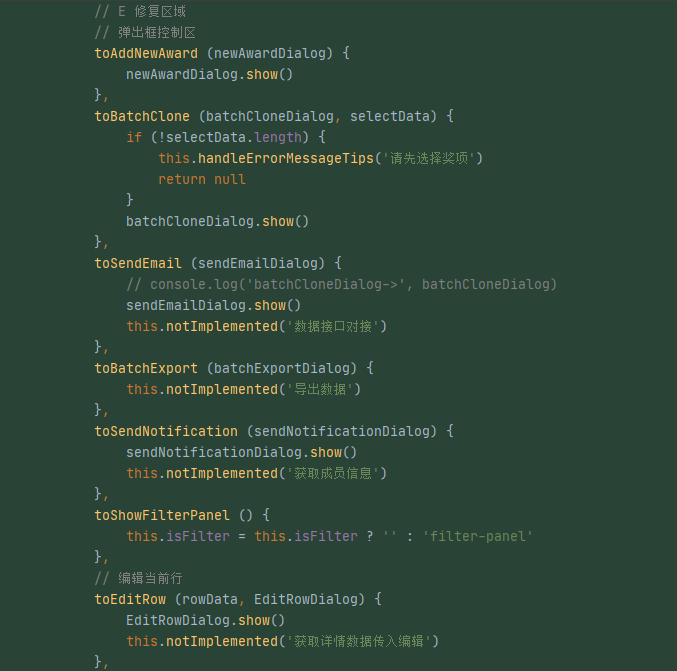
控制诸如新增奖项、批量发送邮件、批量克隆、展示高级筛选区域这一类,只是做为中间函数的代码(因为考虑到如果有些弹出的数据需要处理)的代码统一放置在弹框控制区
对应的弹出框组件,以及对应的表格,均通过组件的方式进行,抽离,统一化,因此需要修改对应的表格在对应的组件去更改就好。

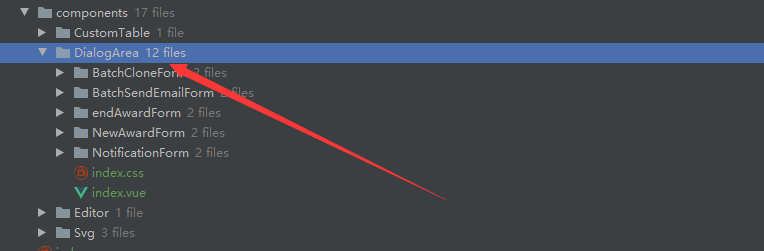
对应源代码所在的文件夹

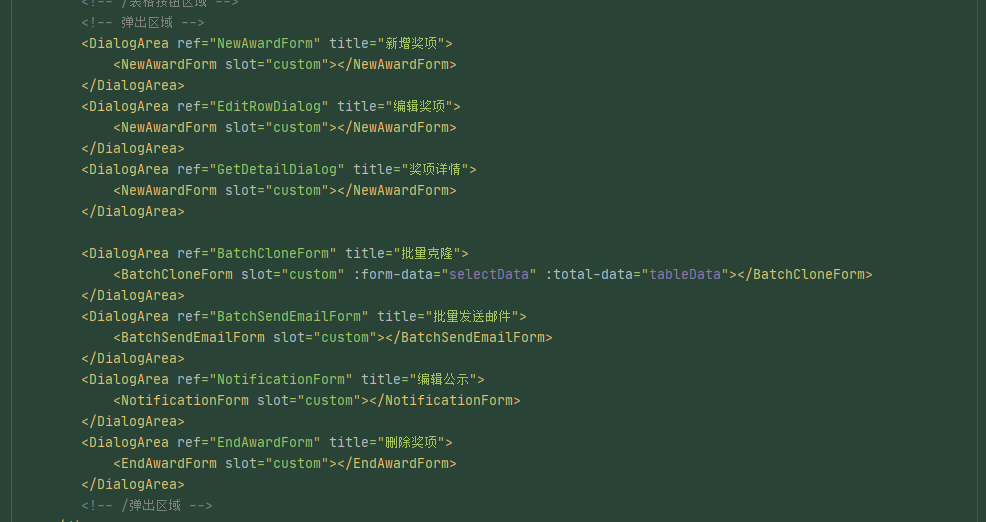
在这个文件夹下面的 index.vue,放置有弹出框的主体样式,其余的 Form 就是对应的中间表格,单独抽离出来,是为了让弹出框的样式更加统一(不一定是弹出框,侧边栏也是),
其余组件

自定义表单,是因为批量克隆中,会用到一个表单,但是表单不能来自于组件库,因为这样样式不会带到富文本中去,会出现一系列的问题,然后是Editor使用了wangEditor
Editor

需要注意的是 this.$nextTick,因为 wangEditor 的实例依赖于Dom,所以使用了 $nextTick,其次还有一个方案,可以利用$el,在mounted后,el会被替代为当前的组件。起初计划的是使用 v-model,但是想了一下,貌似没必要不断的去刷新组件,所以就转成了 👇

但是这个组件有以下个问题:
wangEditor包太大,后续可一寻找一些轻量级的xss是不必要的,因为我发现util中写了escape
Svg

做统一导出了,虽然没有必要,因为确实没有用到太多的 Svg,图片 Svg 在这里去配置,因为 Svg 是一个相对比较新的东西
feature: 奖项展示与申请、组管理与奖项管理,与后端协调并实现接口调用与具体样式优化 #15
代码文件总览

这次主要涉及到很多公共信息的抽离修改
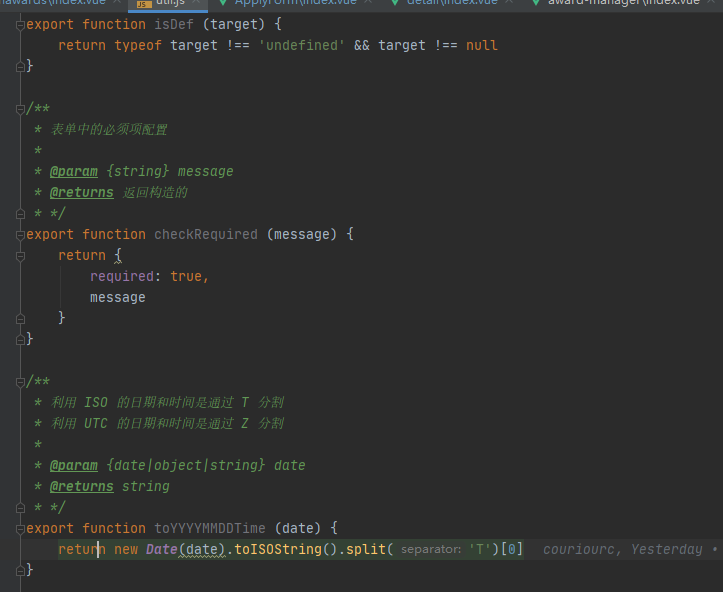
utils

主要是一些用于抽离出的公共工具方法,
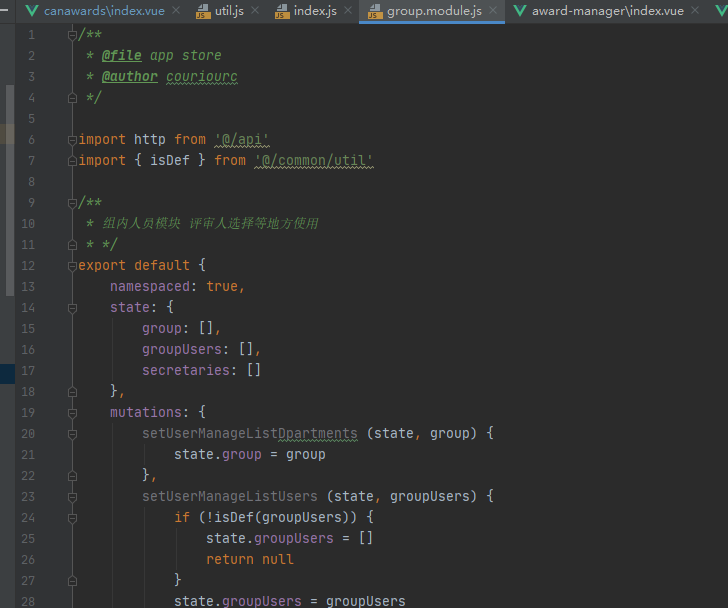
Stores

这个模块主要放置组内人员,有很多页面都会用到

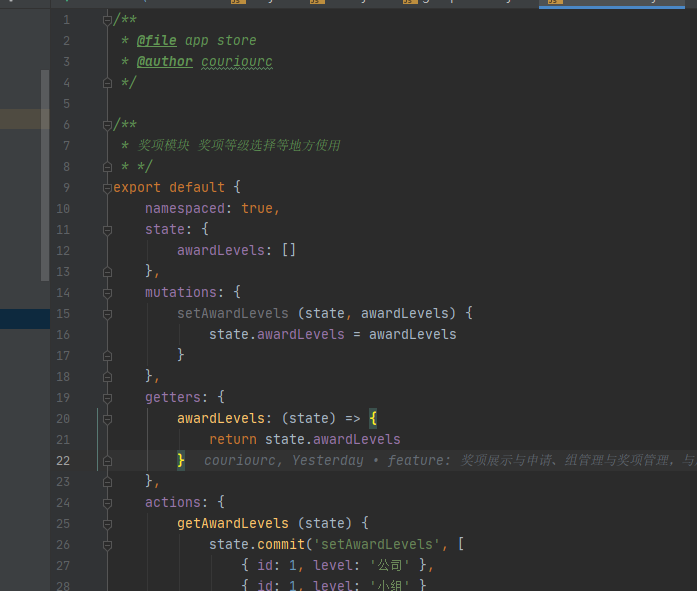
这一部分放置了,关于奖项级别的状态信息。
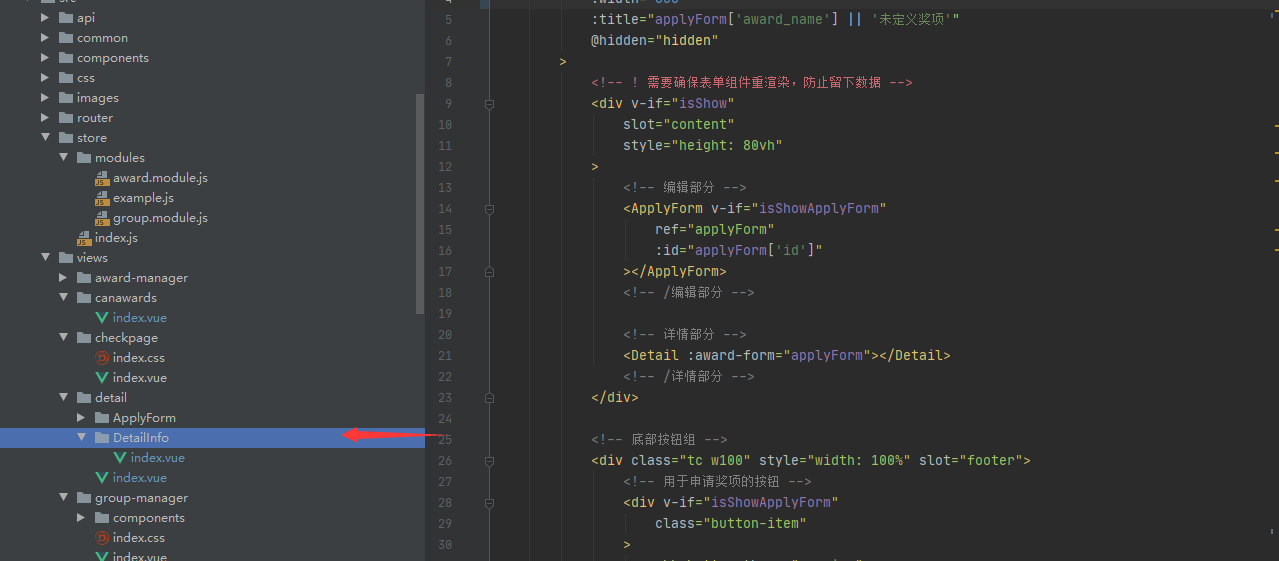
Detail

关于可申请奖项的申请表单和详情表单,同时组合在index.vue作为组件使用。
Mixins

对于分页,由于接口调用趋向于一种通用的趋势,变体只有 url,和对于的 tableData字段,于是我开始做抽离,让一些可复用的参数放置在上面,方法的话,算是使用了模板,但是鉴于 Mixins 的使用一直存在一些畏惧,所以一些辅助的功能放置在 Mixins中,然后对于 fixMixins,我将一些Bug 的解决方案,放置在 fixMixins 中

开发中用到的一些下次开发的资产工具(除了代码上)
- 由于只有原型图,于是绘制了一份 Figma 的关于 magicbox 的 UI 组件库(仅绘制自己使用到的一些)
遇到的问题以及解决的问题
总结(以随记的方式记录一些关于项目的思考)
- 组件的抽离思路,从可复用、可扩展和易用的方向去设计,但是究竟怎样去实践才是更好的呢,比如我在组件设计中,发现越做,越让一个组件扩展了太多的功能点,让组件反而难以维护,或者说当需求变动的时候,让这个组件可能出现崩溃的浪费。
axios的封装思路computed的getter和setter的一些技巧
来自一年后的穿越总结
- 不要再写
notImplemented这种东西啦,自己找一个小本子记下来就可以啦 - 函数啥的多加点注释
来自两年后的穿越总结
- 如何理解组件化,本质而言,去理解状态,也就是说,实际上实在做状态树,将状态变更最多的单独做成一个组件。